
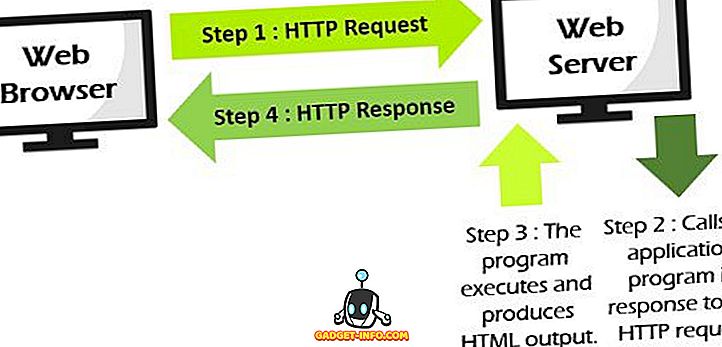
Aan de andere kant kan de webserver op de dynamische webpagina's geen HTML-pagina rechtstreeks verzenden met het antwoord. Het roept een programma op dat op de harde schijf wordt geplaatst om toegang te krijgen tot de database en transactieverwerking wordt ook uitgevoerd.
Vergelijkingstabel
| Basis voor vergelijking | Statische webpagina's | Dynamische webpagina's |
|---|---|---|
| basis- | Statische webpagina's blijven zolang de tijd hetzelfde en tenzij iemand deze handmatig wijzigt. | Dynamische webpagina's zijn gedragsmatig en hebben de capaciteit om onderscheidende inhoud te produceren voor verschillende bezoekers. |
| ingewikkeldheid | Eenvoudig te ontwerpen. | Ingewikkeld om te construeren. |
| Toepassings- en webtalen die worden gebruikt om webpagina's te maken | HTML, JavaScript, CSS, etc. | CGI, AJAX, ASP, ASP.NET, etc. |
| Informatie verandering | Komt zelden voor | Vaak |
| Laadtijd van de pagina | Minder relatief | Meer |
| Gebruik van de database | Gebruikt geen databases | Er wordt een database gebruikt. |
Definitie van statische webpagina's
Statische webpagina's zijn eenvoudig en geschreven in de HTML-taal en worden opgeslagen in de webserver. Wanneer een server een verzoek ontvangt met betrekking tot een webpagina, verzendt deze samen met de gevraagde webpagina een antwoord naar de client zonder enige aanvullende verwerking uit te voeren. Het lokaliseert alleen die pagina op zijn harde schijf en voegt HTTP-headers toe en antwoordt een HTTP-antwoord terug.

Definitie van dynamische webpagina's
Dynamische webpagina's bieden een oplossing voor de statische webpagina's. De inhoud van de dynamische webpagina kan variëren, afhankelijk van het aantal parameters. Zoals hierboven is besproken, verschilt niet alleen de HTML-pagina als antwoord, maar ook van het statische webtijdperk. De webserver belt een programma op de harde schijf dat toegang heeft tot een database, een transactieprocedure kan uitvoeren, enzovoort. Als het applicatieprogramma HTML-uitvoer produceert, die wordt gebruikt om een HTTP-respons door de webserver te construeren. De webserver verzendt de aldus gecreëerde HTTP-reactie terug naar de webbrowser.
De dynamische webpagina's worden gebruikt waar de informatie heel vaak verandert, zoals aandelenkoersen, weersinformatie, nieuws en sportupdates. Laten we aannemen dat iemand de webpagina elke 10 seconden fysiek moet wijzigen om de laatste update van de aandelenkoersen te tonen, wat onpraktisch is om de HTML-pagina's heel vaak fysiek te wijzigen, dus in dit geval kan een dynamische webpagina worden gebruikt.

Belangrijkste verschillen tussen statische en dynamische webpagina's
- Statische webpagina's zijn moeilijk te wijzigen omdat de wijziging op elk punt handmatig moet worden geïmplementeerd, waardoor de inhoud niet regelmatig wordt gewijzigd. Anderzijds verschilt de structuur van dynamische pagina's van statische webpagina's die servercode bevatten en kan de server unieke inhoud genereren telkens wanneer de pagina met dezelfde broncode wordt geladen.
- De statische webpagina is eenvoudig te construeren, terwijl dynamische webpagina's complex zijn om te construeren en ontwerpen.
- Statische webpagina's zijn technologie zoals HTML, JavaScript, CSS, enzovoort voor de constructie ervan. In tegendeel, dynamische webpagina's worden gemaakt met behulp van CGI (Common Gateway Interface) en talen zoals AJAX, ASP, PERL, PHP, enzovoort, aan de serverzijde scriptingtalen.
- De statische webpagina's tonen dezelfde inhoud telkens wanneer iemand deze bezoekt, terwijl op dynamische webpagina's de inhoud van de pagina verandert volgens de gebruiker.
- Eenvoudige HTML-pagina's kunnen snel worden geladen door minder tijd te verbruiken, vandaar dat de statische webpagina's in minder tijd worden geladen. Omgekeerd, de dynamische webpagina's nemen meer tijd in beslag tijdens het laden.
- Een database wordt gebruikt aan de serverzijde in een dynamische webpagina. Er is daarentegen geen database gebruikt in een statische webpagina.
Conclusie
Om de discussie samen te vatten, is er geen betrokkenheid van het applicatieprogramma in de statische webpagina, terwijl dynamische webpagina een toepassingsprogramma omvat dat de verschillende bewerkingen kan uitvoeren. Hoewel statische en dynamische webpagina's HTML-inhoud moeten retourneren naar de webbrowser met behulp van het HTTP-protocol, om ze in de browser te interpreteren en weer te geven.

![Social Media Freedom Vs Salaris [Infographic]](https://gadget-info.com/img/tech/926/social-media-freedom-vs-salary.jpg)