De breedte van deze kenmerken kan worden gemeten met behulp van pixels of percentage. Voor het aanpassen van de ruimte tussen tekst en de omringende celwand, cellen en cellen binnen een tabellabel, worden de attributen zoals celpadding en cellspacing gebruikt.
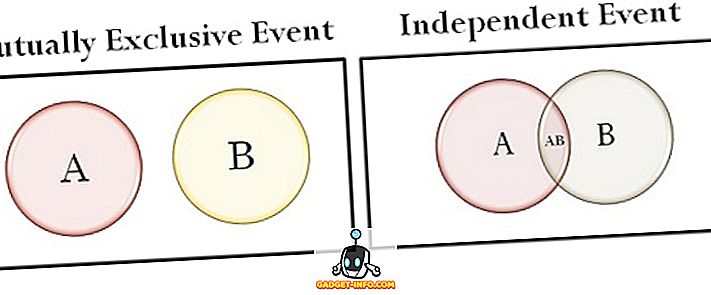
Vergelijkingstabel
| Basis voor vergelijking | cellpadding | cellspacing |
|---|---|---|
| basis- | Bepaalt de witte ruimte tussen de rand van een cel en de inhoud ervan. | Stelt de afstand tussen de afzonderlijke cellen in. |
| Bedoeld voor | Eencellig | Meer dan één cel |
| HTML-formaat |  |  |
Definitie van Cellpadding
Het attribuut dat de ruimte in een cel tussen de inhoud en de perifere grens instelt, wordt genoemd als cellpadding . Met andere woorden, de afstand tussen de inhoud die een cel omringt en de celgrens wordt beheerd door het kenmerk cellpadding. De eenheid van deze afstand kan worden geïmpliceerd in pixels of in HTML-percentage. De kenmerkwaarde van de celpadding kan ook 0 zijn, afhankelijk van de behoefte van de gebruikers. Het wordt gebruikt om de tekst van elkaar te scheiden waardoor het uiterlijk wordt verbeterd.
Oudere versies van HTML ondersteunen de cellpadding-opdracht, maar latere versie HTML5 staat het gebruik van cellpadding niet toe, zodat de vervangende CSS wordt gebruikt om indien nodig dezelfde opmaak te bieden.
Definitie van Cellspacing
Cellspacing is anders dan cellpadding. Het bepaalt de afstand tussen afzonderlijke cellen in een tabel. Door dit kenmerk te gebruiken, konden ontwerpers de ruimte tussen de randen van de verschillende aangrenzende cellen gemakkelijk wijzigen. Het verbetert de helderheid van de tafel. De toename in de hoeveelheid celruimte verhoogt blijkbaar de celgrens, die in het voorbeeld wordt getoond.
Cellspacing wordt voornamelijk gebruikt bij het ontwerpen van websites. Verschillende talen hebben een nogal verschillende syntaxis voor de cellspacing, zoals in CSS, het wordt gebruikt met behulp van de eigenschap "border-spacing" terwijl in HTML "cellspacing" wordt gebruikt.
Belangrijkste verschillen tussen Cellpadding en Cellspacing
- Cellpadding beschrijft de spaties in een cel langs de tekst en de celrand. Aan de andere kant betekent cellspacing de witruimte tussen de verschillende cellen. Beide zijn absoluut anders.
- Cellpadding omvat de ruimte in een cel, terwijl cellspacing de breedte tussen de cellen (dwz meer dan één cel) omvat.
Voorbeeld van Cellpadding
td {background: lavender;} Webpaginatabel Item 1 | Item 2 | Item 3 |
OUTPUT:

Voorbeeld van Cellspacing
td {background: lavender;} Webpaginatabel Item 1 | Item 2 | Item 3 |
OUTPUT:

Conclusie
Cellpadding en cellspacing zijn twee van de attributen die helpen bij het bepalen van de stijl en lay-out van de tabellen in webpagina's. Cellpadding creëert spaties in een cel tussen de tekst en de celrand, terwijl cellspacing kan worden gebruikt om de ruimte tussen de cellen in een tabel te beheren.